SwiftUIで色を指定して背景色を設定していきます。
基本的な設定
Text("Hello, World!")
.background(Color.green)
これでおしまいです。
簡単ですね。

こんな感じで表示されます。
しかし、この方法では赤や青といったような基本的な色は出せても細かい調整ができません。
RGBで設定する
よりたくさんの色を指定できるようRGBを使って設定してみましょう。
Text("Hello, World!") .background(Color(red: 0.5, green: 0.5, blue: 0.5, opacity: 0.5))
赤(red)、緑(green)、青(blue)と色の濃さ(opacity)を0〜1.0の範囲内で決めます。
色の濃さは省略可能で、デフォルトの値は1.0です。

上記のコードの場合はこのように表示されます。
色の三属性
色の三属性と呼ばれる色相(hue)、彩度(saturation)、明度(brightness)を使って色を指定してみましょう。
Text("Hello, World!") .background(Color(hue: 0.5, saturation: 0.5, brightness: 1, opacity: 0.5))

上記のコードではこのようになります。
先述のRGBの時と同様に色の濃さは省略できます。
余談ですが、自分はこのやり方を使いこなせる気が全くしません。
Assetsで色を作って指定する
先ほどRGBで設定する方法を紹介しましたが、色の明度は0〜1.0の範囲で指定していました。
別に構わないですが、一般的には16進法を用いて色の明度を0〜255で決めるか、#ffffffといったように決めるかと思います。
Assetsに色を登録するときに16進法を用いることができます。
では、手順を見ていきましょう。
1.Xcode上でAssets.xcassetsを選択します
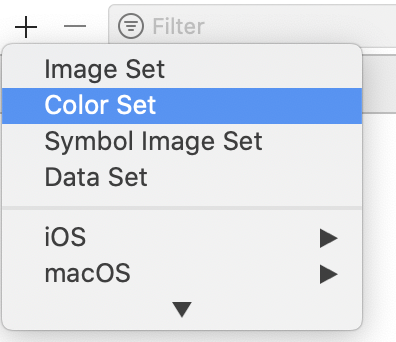
2.左下の+ボタンをクリックし、「Color Set」を選択します

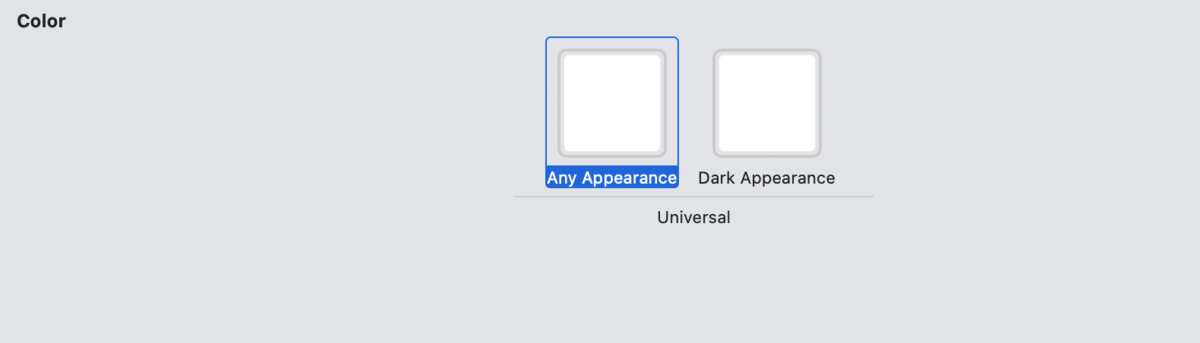
3.追加された「Color」を選択し、「Any Appearance」を選択します

「Color」は自分のわかりやすい名前に変えても大丈夫です。
4.右のメニューから「Content」で「sRGB」を選択、「input Method」で「8-bit(0-255)」を選択します

これで0〜255の範囲で指定できるようになりました。
「8-bit Hexadecimal」を選択すれば、#ffffffの形で指定できます。
「Dark Appearance」ではダークモードの時の色を設定できます。
5.Colorのextensionを作成し、コードで使えるようにする
struct BackgroundView: View { var body: some View { Text("Hello, World!") .background(Color.color) } } extension Color { static let color = Color("Color") }
"Color"の部分はAssetsで設定した名前を入れてください。
これでAssetsで作った色を背景色として使用することができます。
この方法のメリットとして、Assetsから数値を変えるだけで背景色も変えることができ、コードを変更する必要がなくなります。
まとめ
時と場合によって今回紹介した方法を使い分けてみてください。