はじめに
Googleには便利なサービスがたくさんありますよね。
それはもう全部使いこなすなんて無理なのではないかと思えるほどに。
そんなサービスのひとつにGoogleフォームというものがあります。
自分でサイトを作っている人やブログを運営している人の中には使ったことあるよ、なんて人もいらっしゃるのではないでしょうか。
直感的にパーツを組み合わせていくだけで使える便利なものです。
しかしそのままだと味気ないフォームができあがるだけです。
このブログのお問い合わせページはこんな感じ

...だっさ
ブログはともかくホームページにもこの状態でフォームを置くのはなんか違う。
よし、このフォームを活かしてカスタマイズしよう!
さっそく取り掛かろう
1.フォームとコード
最初にざっとしたコードと実際の見え方を載せておきます。
送信ボタンを押してもデータは送信されないので、実際に色々入れて動きを見てみてください。
カスタマイズするとか言いつつ、この段階でほぼしてないのはご愛嬌。
See the Pen formcustomize by yotubarail (@yotubarail) on CodePen.
記事が長くなるので、HTMLでフォームを作る方法はカットします。
調べてみてください。
フォームができたらそれを囲うdivタグのidをformWrapper と設定しておきます。
メールアドレス、名前、問い合わせ内容の3つはテキスト入力欄になっていて必須項目。
問い合わせ項目はラジオボタン になっていて、これは選択しなくても可となっています。
2.Googleフォームのコードから欲しい部分を探す
Googleフォームのコードを見てみましょう。
今回はMacのSafariを使っていますが、ChromeでもEdgeでもやることに変わりはありません。

フォームの編集ページの右上にある目玉ボタンからフォームを開きます。
「コードのどこかに項目の情報は置いてきた。探せ!」と天下のGoogleさんは言っていますが(言ってない)、とんでもない量のコードから欲しい部分を地道に探し出すのは大変ですね。
いくつものコードを渡り歩きたくない賢い我々は、サーチをかけちゃいましょう。
フォーム全体の動きを司る部分を探しましょう。
<formでサーチしてみてください。

こんな感じのところがヒットすると思います。
<formの直後にあるactionのURLをコピーして、自分で作ったフォームのformタグにあるactionにペースト。
formのnameはmyFormとしておきます。
あとで使うので忘れずに。
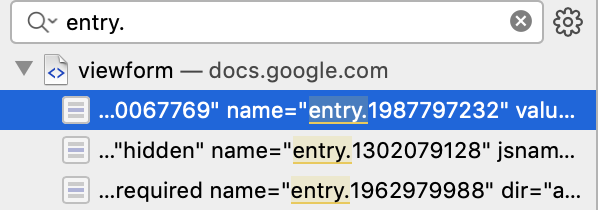
それでは、次にentry.でサーチします。

このようにいくつかentry.とついたものが出てきます。
Googleフォームで作った項目と同じ順番に並んでいるので、自分で作ったフォームのinputタグやtextareaタグのname部分にペースト。
メールアドレス入力欄のnameはemailAddressとなっているのでそこは注意。
ラジオボタン の場合はnameに加え、valueにGoogleフォームの選択肢と同じものを入れましょう。
valueが1文字でも違うとラジオボタン のデータは送信できなくなります。
この段階でデータが送信できるかテストしてみてください。
きちんと動作すればGoogleフォームの送信完了画面に遷移します。
3.画面遷移は嫌だし、アラートも出したい
必須項目のinputタグやtextareaタグにrequiredを入れるとブラウザが知らせてくれるようになりますが、もっとわかりやすくアラートを出したくなりました。
メールアドレス入力欄にメールアドレス以外が入ると送信できなくなるようにもしたい。
フォームを使うたびに画面遷移するのはユーザーが使いにくくなるし、サイトからの離脱にもつながるので嫌ですね。
ということでJavaScriptを使ってアラートを出し、画面遷移しなくなるようにしました。
下準備をしましょう。
formタグにtarget="dummyIframe"を入れた上で、formの閉じタグの下に
<iframe name="dummyIframe" style="display:none;"></iframe>
を追加します。
ここではtargetに画面では見えないダミーのiframeを指定することで、Googleフォームの送信完了画面がそこに表示されるように設定しています。
そこにいるのにここにいない、みたいな状態になるわけですね。(バーチャルプリチャン☆アイドル、だいあだもん)
フォームを囲うdivの閉じタグの下に
<div id="thxMessage" style="display:none;"><p>お問い合わせありがとうございました。</p></div>
を追加しておきましょう。
また、送信ボタンを押すとJavaScriptが動くように、ボタンを作るinputタグの中にonclick="submitForm()"を入れておきましょう。
全体としてはこんな感じ
<div id="formWrapper"> <form action="https://docs.google.com/forms/formResponse" method="post" name="myForm" target="dummyIframe"> <div class="form-group"> <h4>メールアドレス<span>※</span></h4> <input type="mail" id="mail" name="emailAddress" placeholder="mail@example.com"> </div> <div class="form-group"> <h4>お名前<span>※</span></h4> <input type="text" id="name" name="entry.1516241962" placeholder="四葉 太郎"> </div> <div class="form-group"> <h4>お問い合わせ項目</h4> <ul> <li><input type="radio" name="entry.2025762564" value="ブログについて"><label>ブログについて</label> </li> <li><input type="radio" name="entry.2025762564" value="ホームページについて"><label>ホームページについて</label> </li> <li><input type="radio" name="entry.2025762564" value="その他"><label>その他</label> </li> </ul> </div> <div class="form-group"> <h4>お問い合わせ内容<span>※</span></h4> <textarea id="message" name="entry.321807746" placeholder="質問やご要望について" rows="5" cols="40"></textarea> </div> <input type="submit" value="送信" onclick="submitForm()"> </form> <iframe name="dummyIframe" style="display:none;"></iframe> </div> <div id="thxMessage" style="display:none;"> <p>お問い合わせありがとうございました。</p> </div>
必須項目が入力されていないとアラートを出す
該当部分のコードはこのようになっています。
var val=document.getElementsByName("emailAddress")[0]; if (val.value.length == 0) { alert("メールアドレスは必須項目です"); val.focus(); return; }
メールアドレスが入力されていない場合に「メールアドレスは必須項目です」とアラートが出ます。
emailAddressの部分をそれぞれのnameに置き換え、アラートの文を変えることでそれぞれの項目に対応させることができます。
名前入力欄ならこんな感じです。
var val=document.getElementsByName("entry.1516241962")[0]; if (val.value.length == 0) { alert("お名前は必須項目です"); val.focus(); return; }
メールアドレス以外が入力されているとアラートを出す
該当部分のコードはこのようになっています。
var flag = 0; if(!document.myForm.emailAddress.value.match(/.+@.+\..+/)){ flag = 1; } if(flag){ window.alert("メールアドレスが正しくありません"); return }
これで完璧に対策できたとは言えませんが、@が含まれていないなどの場合にアラートが出ます。
送信完了後にメッセージを表示する
無事送信できたときに問い合わせフォームを消し、メッセージを表示する処理を書きます。
document.myForm.submit(); document.getElementById('formWrapper').style.display = 'none'; document.getElementById('thxMessage').style.display = 'block';
nameがmyFormのフォームのデータを送信してから見えなくし、メッセージを表示するだけのものです。
仕上げ
ここまで書いてきたコードをfunction submitForm()で囲い、scriptタグで囲います。
<script>
function submitForm(){
var val=document.getElementsByName("emailAddress")[0];
if (val.value.length == 0) {
alert("メールアドレスは必須項目です");
val.focus();
return;
}
var flag = 0;
if(!document.myForm.emailAddress.value.match(/.+@.+\..+/)){
flag = 1;
}
if(flag){
window.alert("メールアドレスが正しくありません");
return
}
var val=document.getElementsByName("entry.1510000)[0];
if (val.value.length == 0) {
alert("お名前は必須項目です");
val.focus();
return;
}
var val=document.getElementsByName("entry.3200000")[0];
if (val.value.length == 0) {
alert("お問い合わせ内容は必須項目です");
val.focus();
return;
}
document.myForm.submit();
document.getElementById('formWrapper').style.display = 'none';
document.getElementById('thxMessage').style.display = 'block';
}
</script>
これで目標は達成です。
最後に先ほど下準備をしたコードの下に設置すればおしまいです。
動くかどうかテストをしましょう。
まとめ
Googoleフォームもなんとかカスタマイズできるものですね。
基本の動作ができたらCSSで好きなようにレイアウトを考えてみてください。
お疲れ様でした。