
クソ暑い世の中ですね。
どうも筆者です。
最近SwiftUIの勉強に力を入れています。
その過程で会社で使うための簡単な受付アプリを作ったりしたのですが、せっかくだし公に向けて何か作れたらいいなと考えていました。
勉強を進めていく中である記事に出会いました。
こちらです。
connpass APIについて特に調べる機会もなかったのですが、URLを叩けばどうやらいろんな情報を取得できるらしいぞとわかりました。
同時に、そういえば勉強会に参加するときに以前からちょっと不便に思っていたことがあったなと。
「当日会場までの道のりをわざわざ地図アプリ起動して調べるのは面倒」
今は世の中の状況もあってオンラインでの勉強会が増えていますが、リアルで集まる際には様々な会場で行われていました。
最寄駅の目の前にあるような会場なら良いのですが、ちょっと離れると地図アプリを参考に目的地を目指していくことになります。
いちいち場所を入力して勉強会の詳細を見るためにアプリを切り替えて...とやるのは面倒です。
都合の良いことにconnpass APIは会場の緯度・経度も取ってこられるようです。
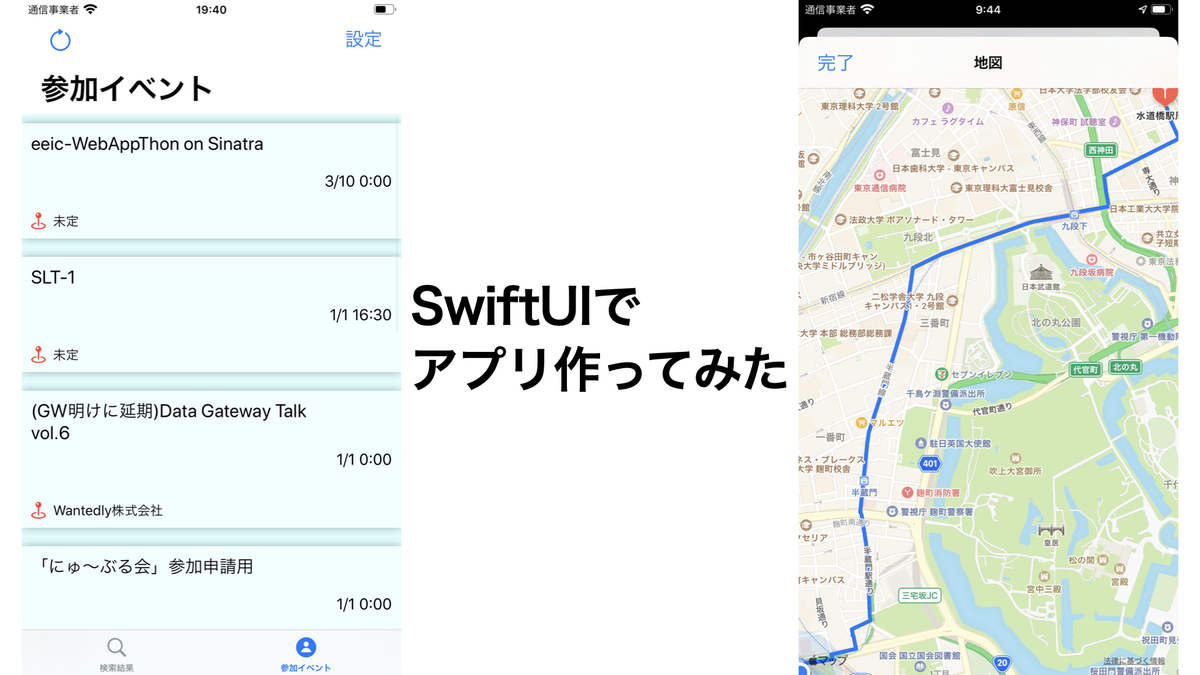
「せっかくだから1つのアプリで参加する勉強会の詳細も見られて、簡単にルートも確認できるようにすればいいじゃない」と考え、上記の記事を参考にアプリを作ることにしたのでした。
GitHubのリポジトリはこちら
色々いじってみたくてライセンス情報なんかをつけちゃったりしていますが...
アプリを作る上で良かったこと・苦労したこと
良かったこと
基本的なUIを作るのは楽
さすが名前にUIとついているだけはあるな、SwiftUI。
AutoLayout苦手マンなのでなおさらそう感じたところはあるかもしれませんが、どのデバイスで見てもある程度同じ見た目をさっと作れるのは利点だと思います。
プレビューが便利
デバイスでどのように表示されるのかをすぐに確認しながら作業を進められるので便利です。
しかも動作確認までできる。
最高ですね。
楽しい
上述した2点のまとめのようになりますが、形になっていく様子が明確にわかるのは楽しいです。
冗談抜きでモチベが上がります。
苦労したこと
結局UIKitの力は借りる
今回のアプリの場合はSFSafariViewやMKMapViewのところでUIKitを使用しています。
SwiftUIでこれらにあたるものがないからです。
情報は意外とある、辿り着けるかは別だ
発表されてしばらく経ったこともあり、思っていた以上にネットを探せば情報はあると感じました。
ただ今までのようにUIKitを使ったときに比べて、たどり着くのに時間がかかった印象があります。
あと、英語で書かれたものを読み込む回数が増えました。
NavigationBarなどのButtonが小さい
なぜ?
UIBarButtonItemに比べてSwiftUIで設置したものは小さく感じました。
そのせいなのか反応が悪いのか、そこそこの確率でタップミスをします。
フォントサイズを大きくしてタップしやすいようにする対応が必要でした。
ちょっと慣れるとどこでどう苦労したか忘れる
最悪です。
今後のためになりません。
壁に当たったなと思ったら瞬時にメモをする意識が必要ですね。
ちなみに自分はデータフローのところでちょくちょくつまづいていました。
その他アプリの課題やバグかなと思ったところはGitHubのREADMEにまとめています。
リジェクトについて
このアプリを出してみようと申請してみたところ何度かリジェクトされたので、順番に理由をメモがてら残しておきます。
4.2.2
「WEBページ閲覧のためのリンクを貼ってるだけだよね」ということらしいです。
このアプリは地図でルートを示せる機能があるので、そこをメモ欄を使って説明し再提出しました。
2.1
connpass APIでは情報取得用のURLにユーザーIDを入れることで、その人が参加するイベントの一覧を取得できます。
そのためID入力欄を作ったのですが、どこでそのIDを入手するのかを聞かれました。
このアプリがconnpass APIを使っていることとconnpassのサイト上で無料で会員登録を行えることを伝え、無事申請が通りました。
今思うとログインという表記をアプリ内で使ったため、追究されたような気がします。
まとめ
ご指摘等ありましたらコメントなど頂けますと幸いです。